docker实现nginx tocmat的负载均衡
本文共 2753 字,大约阅读时间需要 9 分钟。
应用场景
当一个应用部署在tomcat后,发现访问量越来越多,服务器完全无法承受住压力,导致系统卡顿延时等,此时需要通过nginx技术将应用压力进行平均分配到其他服务器,将多台服务器一起提供资源,通过nginx来协调资源进行负载均衡。
操作步骤
1. 目标与准备
目标:使用docker部署nginx+tomcat,nginx实现负载均衡。
准备:
docker主机,192.168.199.32 (docker2) tomcat容器1:tomcat01 tomcat容器2:tomcat03 nginx容器:nginx_test
2. 镜像下载
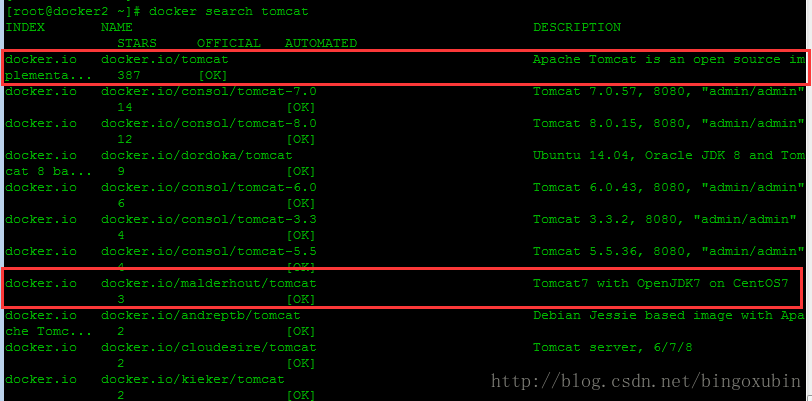
docker主机pull镜像文件,需要tomcat和nginx。 # docker pull docker.io/tomcat # docker pull docker.io/malderhout/tomcat # docker pull nginx
下载两个不同版本的tomcat镜像文件,只是为了后期更好的验证nginx的负载均衡。
用# docker search tomcat命令搜索tomcat的镜像,进行选择,选择一个tomcat7,一个tomcat8。
3. 部署2个tomcat容器
# docker run -d -ti --name tomcat01 docker.io/tomcat # docker run -d -ti --name tomcat03 docker.io/malderhout/tomcat
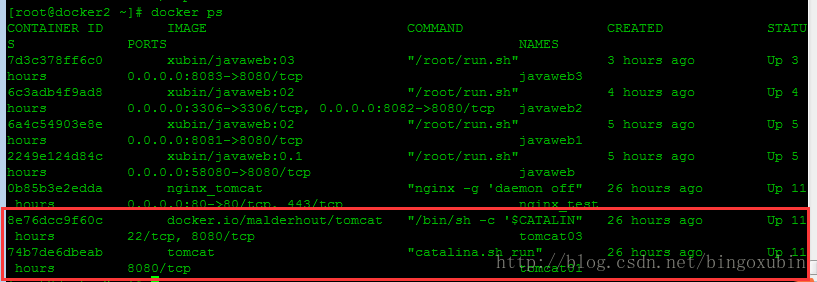
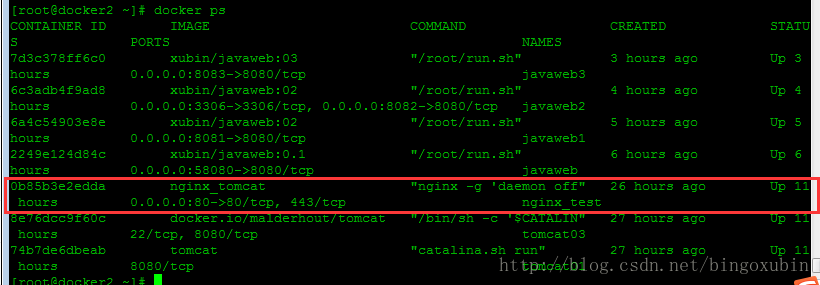
查看两个容器是否已开启: # docker ps
tomcat容器默认启用8080端口。
4. 部署nginx容器,并修改配置文件,commit新镜像。
启动nginx容器,并进入到容器: # docker run -ti docker.io/nginx /bin/bash
进入容器中,进行修改配置文件: # cd /etc/nginx/ # cd conf.d/ # vi default.conf bash: vi: command not found
提示没有vi命令,执行 # apt-get update # apt-get install vim
编辑default.conf文件,如下: # vim default.conf
upstream web_app{server tomcat01:8080 weight=1 max_fails=2 fail_timeout=30s;server tomcat03:8080 weight=1 max_fails=2 fail_timeout=30s;}server {listen 80;server_name nginx_test localhost;index index.jsp index.html index.htm;#charset koi8-r;#access_log /var/log/nginx/log/host.access.log main;location / {proxy_next_upstream http_502 http_504 error timeout invalid_header;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_pass http://web_app;root /usr/share/nginx/html;index index.html index.htm;}location ~* \.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)${root /usr/share/nginx/html;}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root /usr/share/nginx/html;}# proxy the PHP scripts to Apache listening on 127.0.0.1:80##location ~ \.php$ { # proxy_pass http://127.0.0.1;#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000##location ~ \.php$ { # root html;# fastcgi_pass 127.0.0.1:9000;# fastcgi_index index.php;# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;# include fastcgi_params;#}# deny access to .htaccess files, if Apache’s document root# concurs with nginx’s one##location ~ /\.ht { # deny all;#}} 该配置文件为网上找的,如果有好的配置文件可以替换。 注意,配置文件引用的为容器的name,而不是ip地址,好处就是不用关心ip变动。nginx_test ,为nginx容器name,一会需要创建。
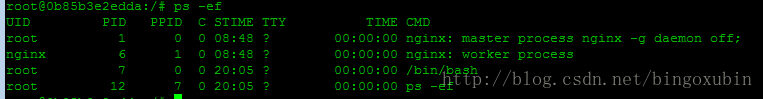
手动执行nginx,看是否报错,如果报错进行调试,直至没有报错。 # nginx # ps -ef
复制这个临时容器的id:0b85b3e2edda
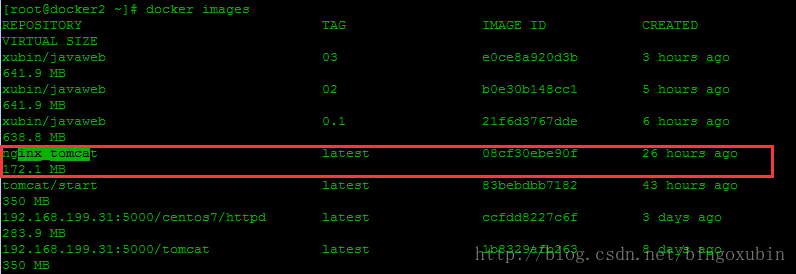
退出临时容器,使用刚创建的临时容器commit新的镜像,镜像名:nginx_tomcat
# docker commit 0b85b3e2edda nginx_tomcat # docker images
使用nginx_tomcat部署nginx_test容器: # docker run -d -p 80:80 --name nginx_test nginx_tomcat nginx -g “daemon off;” # docker ps
5. 验证
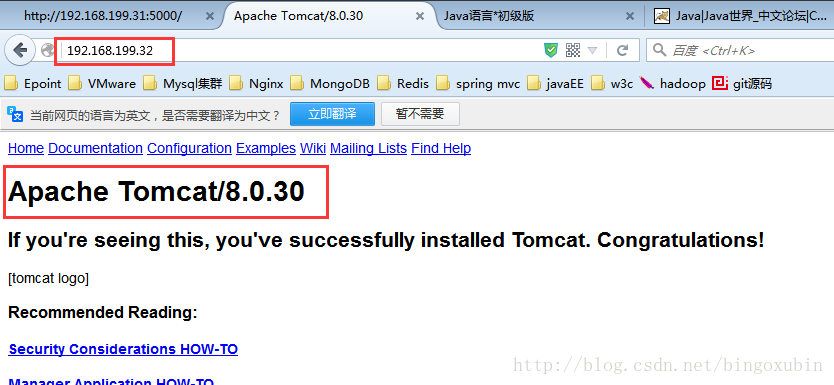
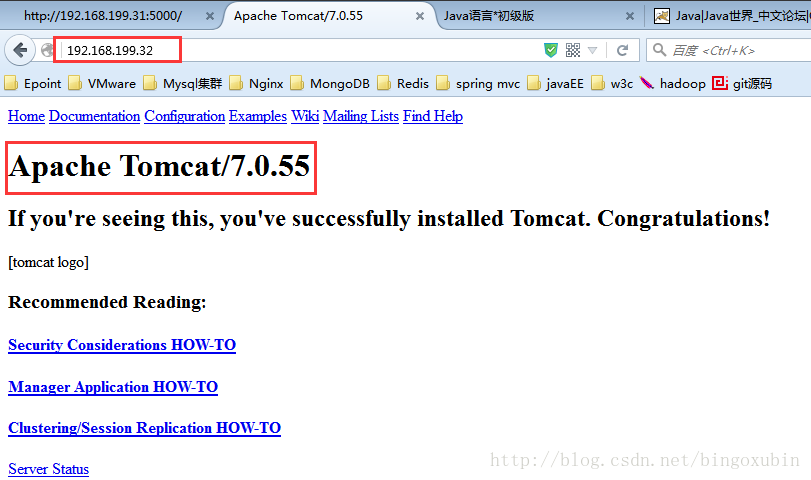
浏览器打开:
连续打开2次,发现第一个为tomcat8.0界面,第二个为tomcat7.0界面。
你可能感兴趣的文章
前端基础之JavaScript
查看>>
自己动手做个智能小车(6)
查看>>
自己遇到的,曾未知道的知识点
查看>>
P1382 楼房 set用法小结
查看>>
分类器性能度量
查看>>
windows 环境下切换 python2 与 pythone3 以及常用命令
查看>>
docker 基础
查看>>
解决灾难恢复后域共享目录SYSVOL与NELOGON共享丢失
查看>>
eclipse集成weblogic开发环境的搭建
查看>>
写一个bat文件,删除文件名符合特定规则,且更改日期在某
查看>>
【jc2-1】 网络层IP编址
查看>>
我的友情链接
查看>>
MySQL数据库高并发优化配置
查看>>
写Use Case的一种方式,从oracle的tutorial抄来的
查看>>
【C#】protected 变量类型
查看>>
Ubuntu解压
查看>>
爬虫_房多多(设置随机数反爬)
查看>>
藏地密码
查看>>
爬虫去重(只是讲了去重的策略,没有具体讲实现过程,反正就是云里雾里)...
查看>>
react中将px转化为rem或者vw
查看>>